Getting Started with Newman: An Introduction to API Testing Automation
As APIs become more complex and critical to software development, the need for efficient and thorough API testing has never been greater. API testing automation can streamline your testing process, improve test coverage, and ultimately increase software quality.
Newman, a command-line tool built on Postman, provides a powerful solution for API testing automation. In this article, I’ll introduce you to Newman and demonstrate to you how to use it to get started with API testing automation. This article will provide you with the basic knowledge to use Newman effectively, whether you’re new to API testing or looking for ways to improve your testing workflow.
There are 2 ways of using Newman after setting up a Postman collection which I will discuss in this article:
- Newman CLI
- Newman as a library
Here is a step-by-step guide on how to use Newman for API testing.
Pre-requisites
- Postman installed: https://www.postman.com/downloads/
- Node.js installed: https://nodejs.org/en/download/
Setup Postman Collection
Step 1: Create a Postman Collection
A Postman Collection is a group of requests that you can organize into folders and run together.
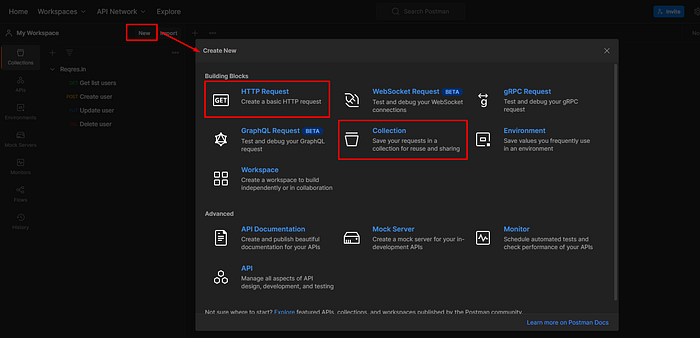
- To create a Collection, open Postman and click the “New” button.
- Select “Collection” and give it a name.
- You can then start adding requests to the collection by clicking the “New” button again and selecting “HTTP Request”.

Step 2: Write Test Scripts
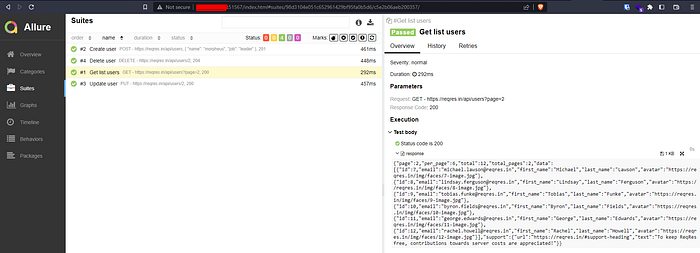
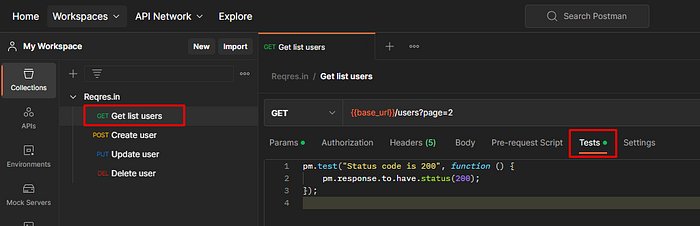
In Postman, you can write test scripts to verify that your API responses are correct. Select a request in your collection to write a test script and click on the “Tests” tab. Here, you can write JavaScript code that tests the response from the server. For example, you can assert whether the response status code is 200 or a specific value is returned in the response body.

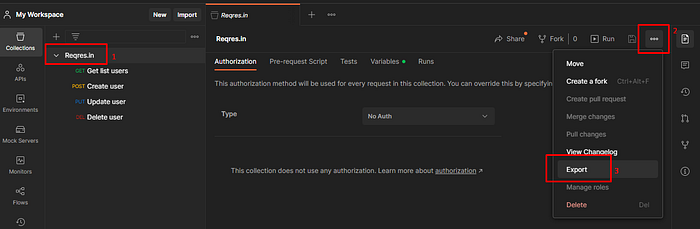
Step 3: Export Collection
Once you have created your Postman Collection and written your test scripts, export it in JSON format. To do this, click on the three dots next to your collection name and select “Export”. Choose the “Collection v2.1” format and save the file to your local machine.

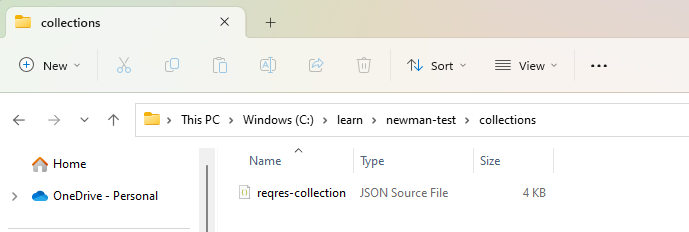
In this example, I’ll save the file as reqres-collection.json.

Option 1: Newman CLI
Newman is a command-line interface for running Postman collections. It is a powerful tool that allows you to automate your API testing and integrate it into your continuous integration and deployment pipelines. Here is a step-by-step guide on how to use Newman CLI.
Step 1: Install Dependencies
To use Newman, you first need to install it on your machine. You can install it using npm, which is the Node.js package manager. Open your terminal and run the following command. In this example, besides installing the Newman itself, I will also install newman-reporter-htmlextra which will generate an HTML report once the test executions are done.
npm install -g newman newman-reporter-htmlextraThis will install Newman globally on your machine.
Step 2: Run Newman
Now that you have your Postman Collection exported as a JSON file, you can use Newman to run your tests. Open your terminal and navigate to the directory where your JSON file is saved. Then, run the following command:
newman run collections\reqres-collection.json -r htmlextraThis will run all the requests in your collection and execute the test scripts you wrote. A new folder called newman will be created, consisting of the HTML report generated from the test execution using htmlextra.

You can also run your collection for a specific environment or even get the collection and environment from Postman directly without having to export it as a JSON file. Further references for custom execution can be found here.
Option 2: Newman as a library
Newman can also be used as a library within your Node.js project. This allows you to programmatically run collections and tests, and to integrate Newman into your automated testing workflows. Here is a step-by-step guide on how to use Newman as a library.
Step 1: Create a Project & Install Dependencies
To use Newman as a library, you first need to install it as a dependency of your project. In this example, I will create a project folder called newman-test. Open your terminal and navigate to your project directory.
In this example, besides installing the Newman itself, I will also install allure-commandline and newman-reporter-allure dependencies to generate an HTML report once the test executions are done using Allure with the following command:
npm install newman allure-commandline newman-reporter-allure --save-devStep 2: Write Your Test Script
To use Newman as a library, you need to write a Node.js script that will load your Postman Collection and execute it using Newman. Here is an example script which later I will save as a file called test.js:
const newman = require('newman');
newman.run({
collection: require('./collections/reqres-collection.json'),
reporters: 'allure'
}, function (err) {
if (err) { throw err; }
console.log('collection run complete!');
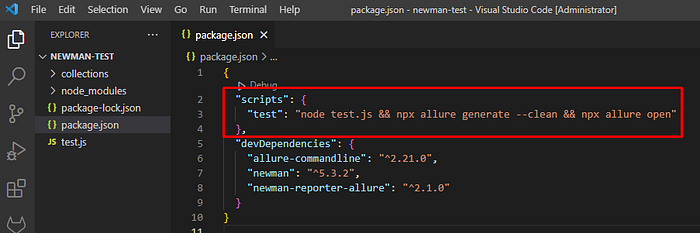
});Step 3: Configure the Test Script
Within the package.json file, add the following script which will
- run the test.js file
- generates an Allure report from the
allure-resultsdirectory - saves it in the
allure-reportdirectory

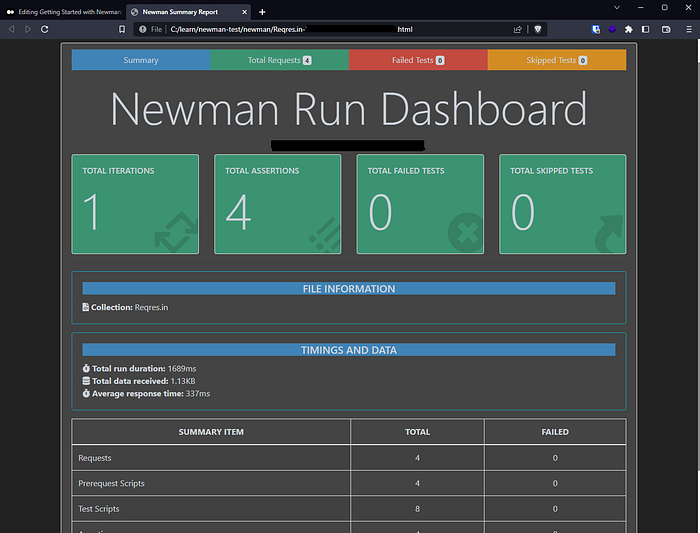
Step 4: Run Your Test
Run the following command in the command line
npm test
This command will also open an HTML report in your default browser.